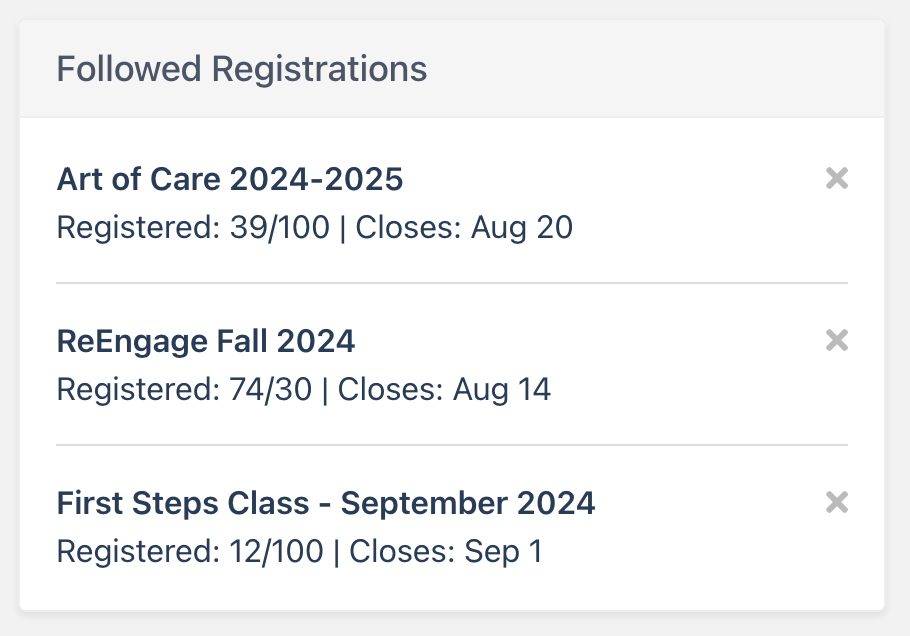
The Goal:
A simple list of registrations that you want to follow with basic info

Rock updated the concept of Following to be accessible for any entity in Rock (rather than just Person and Groups before).
The screenshot above is an HTML block with the following code:
{% following expression:'PersonAlias.PersonId == {{ CurrentPerson.Id }} && EntityTypeId == 260' securityenabled:'false' %}
{% assign size = followingItems | Size %}
{% if size > 0 %}
{[ panel title:'Followed Registrations' ]}
{% assign ids = followingItems | Map:'EntityId' | Join:',' %}
{% sql %}
SELECT
ri.[Id]
, ri.[Guid]
, ri.[Name]
, ri.[IsActive]
, ri.[MaxAttendees]
, ri.[EndDateTime]
, COUNT(rr.[Id]) AS [Count]
FROM
[RegistrationInstance] ri
LEFT JOIN [Registration] r ON r.[RegistrationInstanceId] = ri.[Id]
LEFT JOIN [RegistrationRegistrant] rr ON rr.[RegistrationId] = r.[Id]
WHERE
ri.[Id] IN ({{ ids }})
GROUP BY
ri.[Id], ri.[Name], ri.[MaxAttendees], ri.[EndDateTime], ri.[Guid], ri.[IsActive]
{% endsql %}
{% for instance in results %}
<div class="reg-following-flex" id="{{ instance.Guid }}">
<div>
<a style="color: inherit;" href="/page/2432?RegistrationInstanceId={{ instance.Id }}"><b>{{ instance.Name }}</b></a><br>
Registered: {{ instance.Count }}{% assign max = instance.MaxAttendees %}{% if max != null and max != empty %}/{{ instance.MaxAttendees }}{% endif %}
| {% if instance.IsActive == 1 %}Closes:{% else %}Closed:{% endif %} {{ instance.EndDateTime | Date:'MMM d' }}
</div>
<div>
<a class="unfollow" onclick="unfollow('{{ instance.Guid }}')"><i class="fa fa-times"></i></a>
</div>
</div>
{% endfor %}
{[ endpanel ]}
{% endif %}
{% endfollowing %}
<style>
.reg-following-flex {
display: flex;
justify-content: space-between;
padding: 1rem 0;
border-bottom: 1px solid #ddd;
}
.reg-following-flex:last-of-type {
border-bottom: none;
padding-bottom: 0;
}
.reg-following-flex:first-of-type {
padding-top: 0;
}
.unfollow {
color: #bbb;
cursor: pointer;
}
.unfollow:hover {
color: #888;
}
</style>
<script>
function unfollow(guid) {
var url = "{{ 'Global' | Attribute:'InternalApplicationRoot' }}api/Followings/5cd9c0c8-c047-61a0-4e36-0fdb8496f066/" + guid;
$.ajax({
url: url,
type: 'DELETE',
success: function(data, status){
console.log("Data: " + data + "\nStatus: " + status);
}
});
$('#' + guid).remove();
$('#' + guid + '-hr').remove();
}
</script>
There's a lot going on there! There should only be a few things you'd need to check/update for your instance:
/page/2432?RegistrationInstanceId={{ instance.Id }} generates the link so the user can go to the edit page for the registration. Verify that this page matches the pattern for your instance.- You may need to edit the security settings for your api (/admin/security/rest of your instance). I have the Followings DELETE set to View/Edit for All Staff.
- The Javascript is just there to make the delete button work. You can also just make your users go and unselect the follow manually.
How to Follow:

The star icon should already exist on your Registration Instance detail page. I don't believe clicking it does anything currently, but once you've set this page up, that's what will trigger the registration showing up on this list.